PRAKTIKUM PEMROGAMAN BERBASIS WEB
PRAKTIKUM PEMROGRAMAN BERBASIS WEB
Assalamu’alaikum Wr. Wb.
Perkenalkan nama saya Bima Putra P. Saya adalah mahasiswa Semester 3 dari Program Studi Informatika, Fakultas Sains dan Teknologi, Universitas Muhammadiyah Sidoarjo. Jika ingin mengetahui lebih lanjut tentang Universitas Muhammadiyah Sidoarjo silakan mengakses tautan https://umsida.ac.id/ atau
Dari Praktikum Pemrograman Berbasis Web yang telah saya lakukan, saya mendapat banyak ilmu yang sangat bermanfaat. Di sini saya akan memberikan rangkuman tentang apa yang sudah saya dapatkan pada Praktikum Pemrograman Berbasis Web.
POKOK BAHASAN I
HTML (Hypertext Markup Language)
HTML adalah (Hypertext Markup Language) sebuah bahasa standar yang digunakan oleh browser untuk membuat halaman dan dokumen pada sebuah Web yang kemudian dapat diakses dan dibaca layaknya sebuah artikel. HTML juga dapat digunakan sebagai lilfl<link antara file-file dalam situs atau dalam komputer dengan menggunakan localhost atau yang menghubungkan antar situs dalam dunia internet.
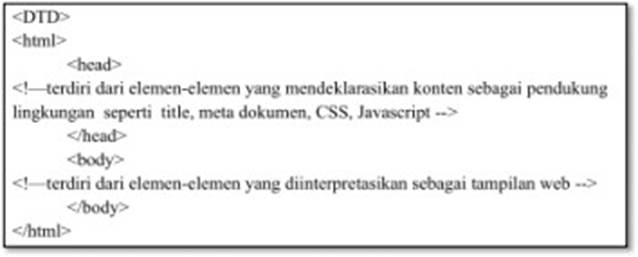
Standar minimum elemen HTML adalah:
· Document Type Declaration (DTD)
· Head
· Body
DTD
Sebagai standar versi dokumen W3C yaitu suatu deklarasi yang digunakan untuk mengidentifikasi jenis dokumen HTML yang digunakan sehingga browser dapat menentukan bagaimana memperlakukan kode tersebut.
Contoh DTD pada HTML versi 4:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
http://www.w3.org/TR/htm14/loose.dtd>
Meta Dokumen
Elemen meta sebagai identitas dari halaman web yang biasa terdiri dari owner, keyword, layout, ataupun inisialisasi proses seperti refresh.
Contoh:
· <meta http-equiv="Content-Type" content="text/html;charset=UTF- 8"/>
· <meta name="kewords" content="blog, web development, Indonesia, html, css"/>
· <meta name="description" content="Tentang dasar-dasar HTML"/>
Keterangan tag-tag lainnya dapat dilihat pada tabel 3 di bawah.
Pada perkembangannya versi HTML yang dimulai dipakai saat ini adalah HTML5 (HTML Versi 5) yang merupakan standar bam pada pemrograman web berbasis HTML. HTML5 menawarkan fitur baru dan kemudahan penggunaan tag-tag html. HTML5 menggantikan versi HTML sebelumnya, HTML 4.01 yang diperkenalkan pada 1999. Sejak saat itu, telah terjadi banyak perubahan pada web. Walaupun HTML5 masih dalam tahap pengembangan, namun browser-browser modern sudah banyak yang mendukung standar HTML baru ini. Untuk tag-tag html versi sebelumnya masih dipakai di modul
Fitur Baru HTML5
HTML5 menawarkan banyak fitur yang menarik. Berikut ini adalah beberapa fitur HTML5 yang cukup menarik.
· Tag <canvas> untuk menggambar 21)
· Tag <video> dan <audio> untuk media playback
· Mendukung penyimpanan lokal
· Tag khusus, <articel>, <footer> <header>, <nav>, <section>
· Kontrol bam pada form, seperti kalender, tanggal, waktu, email, url, dan search
Tabel 3. Tag-tag dalam HTML5
Tag | Deskripsi |
<!-..-> | Mendefinisikan komentar |
<!DOCTYPE> | Mendefinisikan jenis document |
<a> | Mendefinisikan hyperlink |
<area> | Mendefinisikan area |
<article> | Mendefinisikan artikel |
<aside>* | Mendefinisikan content selain content halaman |
<audio>* | Mendefinisikan audio |
<b> | Mendefinisikan text tebal |
<body> | Mendefinisikan elemen body |
<br> | Mendefinisikan baris baru |
<button> | Mendefinisikan document button/tombol |
<canvas>* | Mendefinisikan document grafis |
<caption> | Mendefinisikan document table caption |
<col> | Mendefinisikan atribut untuk kolom table |
<colgroup> | Mendefinisikan kolom table |
<command>* | Mendefinisikan perintah tombol |
<datalist>* | Mendefinisikan dropdown list |
<dd> | Mendefinisikan definisi deskripsi |
<del> | Mendefinisikan text yang di hapus |
<details>* | Mendefinisikan suatu elemen |
<dialog>* | Mendefinisikan dialog (conversation) |
<div> | Mendefinisikan bagian dalam suatu document |
<dl> | Mendefinisikan daftar |
<dt> | Mendefinisikan istilah |
<cm> | Mendefinisikan text rapat |
<embed>* | Mendefinisikan eksternal content |
<fieldset> | Mendefinisikan fieldset |
<figure>* | Mendefinisikan isi media, dan keterangan |
<footer>* | Mendefinisikan bagian footer |
<form> | Mendefinisikan formulir |
<hl> ampai <h6> | Mendefinisikan header |
<head> | Mendefinisikan informasi tentang document |
<header>* | Mendefinisikan sebuah header untuk bagian suatu halaman |
<hgroup> * | Mendefinisikan informasi tentang bagian sebuah document |
<hr> | Mendefinisikan garis horizontal |
<html> | Mendefinisikan document html |
<i> | Mendefinisikan text italic |
<iframe> | Mendefinisikan inline sub frame |
<img> | Mendefinisikan gambar |
<input> | Mendefinisikan input |
<keygen>* | Mendefinisikan sebuah kunci yang dihasilkan dalam bentuk |
<label> | Mendefinisikan label untuk form |
<legend> | Mendefinisikan judul di fieldset |
<li> | Mendefinisikan list |
<link> | Mendefinisikan referensi sumber |
<map> | Mendefinisikan peta gambar |
<mark>* | Mendefinisikan text yang ditandai |
<menu> | Mendefinisikan daftar menu |
<meta> | Mendefinisikan meta information |
<meter>* | Mendefinisikan ukuran yang sudah di tetapkan |
<nav> | Mendefinisikan navigation link |
<noscript> | Mendefinisikan bagian noscript |
<object> | Mendefinisikan sebuah object |
<ol> | Mendefinisikan daftar angka |
<optgroup> | Mendefinisikan gup pilihan |
<option> | Mendefinisikan drop-down option |
<output>* | Mendefinisikan beberapa jenis output |
<p> | Mendefinisikan paragraph |
<pre> | Mendefinisikan text ke format awal |
<progress>* | Mendefinisikan kemajuan suatu tugas apapun |
<rp>* | Digunakan untuk menentukan apakah browser mendukung ruby |
<rt>* | Menjelaskan tentang penggunaan ruby |
<ruby>* | Mendefinisikan ruby annotations |
<script> | Mendefinisikan script |
<section>* | Mendefinisikan section |
<select> | Mendefinisikan selectable list |
<source>* | Mendefinisikan section |
<span> | Mendefinisikan bagian dalam sebuah document |
<strong> | Mendefinisikan text paket/tabel |
<style> | Mendefinisikan style untuk CSS |
<sub> | Mendefinisikan subscripted text lawan pangkat |
<sup> | Mendefinisikan superscripted text pangkat |
<table> | Mendefinisikan table |
<tbody> | Mendefinisikan table body |
<td> | Mendefinisikan table cell |
<textarea> | Mendefinisikan text area |
<tfoot> | Mendefinisikan table footer |
<th> | Mendefinisikan table header |
<thead> | Mendefinisikan table header |
<time>* | Mendefinisikan date/time |
<title> | Mendefinisikan judul dokumen |
<tr> | Mendefinisikan baris table |
<ul> | Mendefinisikan daftar |
<video>* | Mendefinisikan video |
Keterangan: Yang bertanda ( *) adalah tag bam yang tidak ada di html 4.
Dari tabel tag-tag html diatas kita tidak perlu menghafal semua, karena pada pengaplikasiannya tidak semua tag dipakai.
POKOK BAHASAN II
CSS (Cascading Style Sheet)
Cascading Style Sheet (CSS) merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemrograman.
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, body text, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file).
Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML. CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna table, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
Sejarah CSS
Nama CSS didapat dari fakta bahwa setiap deklarasi style yang berbeda dapat diletakkan secara berurutan, yang kemudian membentuk hubungan ayah-anak (parent-child) pada setiap style. CSS sendiri merupakan sebuah teknologi internet yang direkomendasikan oleh World Wide Web Consortium atau W3C pada tahun 1996. Setelah CSS distandarisasikan, Internet Explorer dan Netscape melepas browser terbaru mereka yang telah sesuai atau paling tidak hampir mendekati dengan standar CSS.
Versi
Untuk saat ini terdapat tiga versi CSS, yaitu CSS1, CSS2, dan CSS3. CSS1 dikembangkan berpusat pada pemformatan dokumen HTML, CSS2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer, sedangkan CSS3 adalah versi terbaru dari CSS yang mampu melakukan banyak hal dalam desain website. CSS3 mendukung penentuan posisi konten, downloadable, huruf font, tampilan pada table /table layout dan media tipe untuk printer. Kehadiran CSS yang ketiga diharapkan lebih baik dari versi pertama dan kedua.
Penulisan
Saat masuk pada bagian CSS, sering dijumpai kode sebagai berikut:
h1 { color: #0789de; } |
Bagian pertama sebelum tanda ‘{}’ dinamakan selector, sedangkan yang diapit oleh ‘{}’ disebut declaration yang terdiri dari dua unsur, yaitu property dan value. Selector dalam pernyataan di atas adalah h1, sedangkan color adalah property, dan #0789de adalah value. Selain itu ada tiga metode penulisan CSS atribut, yaitu:
Inline Style Sheet
CSS didefinisikan langsung pada tag HTML yang bersangkutan. Cara penulisannya cukup dengan menambahkan atribut style=”…”dalam tag HTML tersebut. Style hanya akan berlaku pada tag yang bersangkutan, dan tidak akan memengaruhi tag HTML yang lain.
Embedded Style Sheet
CSS didefinisikan terlebih dahulu dalam tag <style> … </style> di atas tak <body>. Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya dapat digunakan oleh tag HTML yang bersangkutan.
External Style Sheet
Menempatkan aturan CSS secara terpisah, style sheet external terhubung dengan dokumen melalui elemen head. File style sheet text disimpan menggunakan ekstensi .css.
Syntax CSS
Syntax pada CSS terdiri dari tiga bagian, yaitu selector, property dan value
selector { property : value} |
Bagian selector untuk menentukan pada elemen/tag HTML apa style tersebut diterapkan. Selector dapat berupa nama Id elemen atau nama class. Property dapat diisi dengan jenis warna, ukuran, perataan margin dll, sedangkan value diisi dengan nilai propertynya, misalnya red untuk warna dll. Setiap akhir penulisan property dan value diakhiri dengan tanda titik koma (semicolon). Tanda ini juga digunakan sebagai pemisah antar satu property dengan property lain.
Jika value lebih dari sebuah kata, maka harus diapit dengan tanda kutip ganda di antara value:
p{font-family: “sans serif”} |
Jika Anda ingin menetapkan lebih dari satu property, maka property harus dipisahkan dengan titik koma (semicolon). Berikut ini adalah contoh yang menampilkan pendefinisian elemen paragraf agar rata tengah serta warna text nya adalah merah:
p{text-align:center;color:red} |
Agar definisi style lebih mudah dibaca, maka kita dapat menuliskannya dengan bentuk berikut:
P{ Text-align: center; Color: black; Font-family: arial } |
Grouping
Kita dapat mengelompokkan selector, pisahkan setiap selector dengan sebuah koma. Berikut ini adalah contoh pengelompokan elemen header yang memiliki style warna teks yang sama:
H1,h2,h3,h4,h5,h6{ Color: green; } |
Class Selector
Dengan menggunakan class selector, kita dapat mendefinisikan style yang
berbeda untuk elemen HTML yang sama. Secara umum syntax style untuk class adalah sebagai berikut:
.namaKelas{
Property1: value1;
Property2: value2;
.
.
}
Misalnya kita ingin mendefinisikan dua buah tipe paragraf yaitu paragraf dengan rata kanan, sedang yang lainnya adalah rata tengah. Berikut bentuk penulisannya:
p.right {text-align: right} p.center {text-align: center} |
Dalam dokumen HTML kita harus menambahkan atribut class:
<p class=”right”>This paragraph will be right-aligned. </p> <p class=”center”>This paragraph will be center-aligned. </p |
Pada contoh dibawah ini, semua elemen HTML dengan class=”center”, akan menjadikan rata tengah.
center {text-align: center} |
Pada dokumen HTML dibawah, elemen h1 dan elemen p menggunakan class “center”, artinya kedua elemen tersebut akan mengikuti aturan pada selector “center”:
<h1 class=”center”>This heading will be center-aligned </h1> <p class=”center”>This paragraph will also be center-aligned </p> |
Id selector
Kita juga dapat mendefinisikan style dengan menggunakan id selector. Id selector didefinisikan dengan menggunakan karakter #. Berikut adalah contoh penggunaan id selector:
#green {color: green} |
Aturan style di bawah ini akan diterapkan pada elemen p yang menggunakan id dengan value adalah “para1”.
p#para1 { text-align: center; color: red} |
Komentar pada CSS
Komentar digunakan untuk menjelaskan baris kode Anda, sehingga dapat membantu juga suatu hari nanti Anda akan melakukan pengeditan terhadap source code. Sebuah komentar akan diabaikan oleh browser. Komentar pada CSS dimulai dengan /* dan diakhiri dengan */, seperti contoh berikut:
/* This is a comment*/ p { text-align: center; /* This is anhoter comment */ color: black font-family: arial } |
POKOK BAHASAN III
JAVASCRIPT
JavaScript adalah bahasa script yang ditempel pada kode HTML dan diproses di sisi klien. Dengan adanya bahasa ini, kemampuan HTML menjadi semakin luas. Contoh: untuk memvalidasi masukan pada formulir sebelum formulir dikirim ke server.
JavaScript bukan bahasa java dan merupakan dua bahasa yang berbeda. JavaScript diinterpretasikan oleh klien, sedang java dikompilasi oleh program dan hasil kompilasinya dijalankan oleh klien.
Struktur Javascript
<script language=”javascript”>
<!—
Penulisan JavaScript kode
//-->
</script>
Keterangan <!--//--> umumnya disertakan dengan tujuan agar sekiranya browser tidak mengenali JavaScript maka browser akan memperlakukannya sebagai komentar sehingga tidak di tampilkan di jendela browser.
JavaScript sebagai bahasa berorientasi objek
Properti
Adalah atibut dari sebuah objek. Contoh: objek mobil mempunyai property warna mobil. Penulisan:
nama_objek.nama_properti=nilai
window.defaultstatus=”selamat belajar javascript”
Metode
Adalah sekumpulan kode yang digunakan untuk melakukan sesuatu tindakan terhadap objek. Panulisannya:
nama_objek.nama_method(parameter)
document.write(“halo”)
Letak javascript dalam HTML
Skrip javascript dalam dokumen HTML dapat diletakkan pada:
a. Bagian head
b. Bagian body
Operator | Description | Example | Result |
+ | Penjumlahan | X=2 Y=2 X+y | 4 |
- | Pengurangan | X=5 Y=2 X-y | 3 |
* | Perkalian | X=5 Y=3 X*y | 20 |
/ | Pembagian | 15/5 5/2 | 3 2.5 |
% | Modulus | 5%2 10%8 10%2 | 1 2 0 |
++ | Penaikan | X=5 X++ | X=6 |
-- | Penurunan | X=5 X-- | X=4 |
Tabel 4. Aritmatic operator
Operator | Keterangan | Example | Is the same as |
= | Pemberian nilai | X=y | X=y |
+= | Penambahan bilangan | X+=y | X=x+y |
-= | Pengurangan bilangan | x-=y | X=x-y |
*= | Perkalian bilangan | X*=y | X=x*y |
/= | Pembagian bilangan | x/=y | X=x/y |
%= | Perolehan sisa bagi | X%=y | X=x%y |
Table 5 Assignment Operator
Operator | Description | Example |
== | Kesamaan | 5==8 return false |
=== | Is equel to (checks for both value and type) | X=5 Y=”5” X==y return false X===y return false |
!= | Ketidaksamaan | 5!=8 return true |
> | Lebih dari | X*=y5>8 return false |
< | Kurang dari | 5<8 return false |
>= | Lebih besar atau sama dengan | 5>= return false |
<= | Kurang dari atau sama dengan | 5<=8 return true |
Table 6. Comparison Operator
Operator | Description | Example |
&& | And | X=6 Y=3 (x<10&&y>1) return true |
|| | Or | X=6 Y=3 (x==5||y==5) return false |
! | Not | X=6 Y=3 !(x==y) return true |
POKOK BAHASAN IV
PHP
PHP (Preprocesor Hypertext) adalah bahasa scripting yang menyatu dengan HTML dan dijalankan pada server side. Artinya semua sintaks yang diberikan akan sepenuhnya dijalankan pada server sedangkan yang dikirimkan ke browser hanya hasilnya saja berupa HTML. Untuk membedakan perintah HTML dan PHP digunakan tanda <?php ?>
PHP dapat diaplikasikan dengan berbagai macam database, seperti MySQL, PostgreSQL,, Oracle, dan lainnya.
Beberapa script dasar PHP
· Menampilkan text echo "..text …. <br>"
<br> : ganti baris
· Variabel
- Untuk membuat variabel diberi tanda dollar ($). Variabel berfungsi untuk menyimpan suatu nilai dan dapat berubah-ubah. Penulisan variable yang benar adalah:
- Karakter pertama tidak boleh berupa angka (harus berupa huruf atau garis bawah)
- Tidak mengandung spasi
- Pemakaian huruf kapital dan huruf kecil dibedakan
- Contoh penulisan variable:
$data, $data1, $data_ku
PHP dapat Anda Download secara free atau cuma-cuma. Kunjungi saja situs www.php.net, dan download versi terbarunya.
Tag dalam PHP
Banyak cara untuk menyisipkan php dalam script html, ada berbagai macam bentuk tag yang dapat digunakan, antara lain:
a. Cara 1
<?php Menandai awal tag
..........
?> Menandai akhir tag
b. Cara 4
<script language=”php”> Menandai awal tag
........
</script> Menandai akhir tag
Ada kalanya sebagai pemrogram, karena banyaknya kode program atau variable dalam program, perlu menandai atau memberi komentar pada program. Komentar pada program merupakan tulisan pada program yang tidak dieksekusi. Pada PHP, ada 3 macam cara penulisan:
a) /*komentar*/
Tulisan apa pun yang berada di antara ‘/*’ dan ‘*/’ akan dianggap sebagai komentar. Cara seperti ini sangat berguna dan efisien untuk pemberian komentar yang memakan banyak baris.
b) //komentar
Tulisan di baris yang sama setelah ‘//’ akan dianggap sebagai komentar. Cara ini berguna untuk pemberian komentar singkat yang tak lebih dari 1 baris saja.
c) #komentar
Sama seperti ‘//’, tulisan di baris yang sama setelah ‘#’ akan dianggap sebagai komentar. Cara ini berguna untuk pemberian komentar singkat yang tak lebih dari 1 baris saja.
POKOK BAHASAN V
KONEKTIVITAS PHP DENGAN MYSQL
Langkah-langkah koneksi PHP-MySQL
- Membuka koneksi ke server MySQL mysqli_connect()
Digunakan untuk melakukan uji dan koneksi kepada server database MySQL.
Sintaks :
$conn = mysqli_connect (“host”, “username”,”password”, ”database”); |
$conn : adalah nama variabel penampung status hasil koneksi kepada database.
Host : adalah nama host atau alamat server database MySQL.
Username : adalah nama user yang telah diberi hak untuk dapat mengakses server database.
Password :adalah kata sandi untuk username untuk dapat masuk ke dalam database.
Database : adalah nama database yang ada di mysql
- Mengambil sebuah query dari sebuah database. mysqli_query()
Digunakan untuk melakukan eksekusi perintah SQL untuk memanipulasi database yang berhasil dilakukan koneksinya.
Sintaks :
$hasil = mysqli_query(”SQL Statement”); |
$hasil : akan berupa record set apabila SQL Statement berupa perintah select.
Contoh SQL Statement : ”SELECT * FROM MAHASISWA ORDER BY NIM”
3. Mengambil record dari database
a. mysqli_fetch_array()
Digunakan untuk melakukan pemrosesan hasil query yang dilakukan dengan perintah mysqli_query(), dan memasukkannya ke dalam array asosiatif, array numeris atau keduanya.
Sintaks :
$row = mysqli_fetch_array($hasil); |
$row : adalah array sat
b. mysqli_fetch_assoc()
Fungsi ini hampir sama dengan fungsi mysqli_fetch_array(), hanya saja array yang dihasilkan hanya array asosiatif.
Sintaks :
$row = mysqli_fetch_assoc($hasil); |
c. mysqli_fetch_row()
Fungsi ini hampir sama dengan fungsi mysqli_fetch_array(), hanya saja array yang dihasilkan hanya array numeris.
Sintaks :
$row = mysqli_fetch_row($hasil); |
d. mysql_num_rows()
Fungsi ini digunakan untuk menghitung jumlah record yang ada pada database.
Sintaks :
$jml = mysqli_num_rows($hasil); |
$jml : akan memiliki nilai sesuai dengan jumlah record yang ada.u record dari record $hasil yang diproses nomor record sesuai dengan nomor urut dari proses mysqli_fetch_array yang sedang dilakukan.
$hasil : adalah record set yang akan diproses.
POKOK BAHASAN VI
DESAIN WEB MOBILE DENGAN JQUERY MOBILE
jQuery Mobile adalah framework berbasis jQuery yang memudahkan kita untuk membuat web app untuk mobile. Selain jQuery mobile sebenarnya banyak framework lain yang dapat digunakan seperti Sencha, jTouch, DHTMLX Touch, Jo dan lainnya. Kelebihan jQuery adalah:
1. Support banyak platform: Webkit (Android, iOS, Opera, Chrome), Firefox mobile, Windows Phone, Blackberry, Bada, Meego.
2. Berbasis JQuery yang populer.
3. Penggunanya banyak dan forum aktif
jQuery Mobile menyediakan komponen UI widget seperti button, listview, header dan elemen form dan navigasi.Kode ini dibangun oleh jQuery dan terus dikembangkan oleh pengembangnya secara aktif untuk memperbaiki bug-bug yang ada diaplikasi ini. Banyak fitur yang ditawarkan dalam framework ini termasuk dukungan HTML5, Ajax-powered navigasi link, dan sentuhan/atau navigasi gesekan
Sebelum melakukan praktikum Desain Web Mobile dengan jQuery Mobile ini, yang perlu disiapkan adalah:
a. jquery.mobile-1.4.5.min.css
b. jquery-1.11.1.min.js
c. jquery.mobile-1.4.5.min.js
d. images
e. web browser



Komentar
Posting Komentar